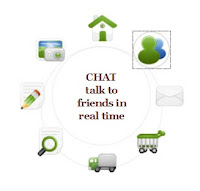
,Okeh dikesempatan kali ini saya akan share cara membuat menu berbenti Circle atau Lingkaran. Caranya cukup mudah kok, tinggal menambahkan Gadget HTML / Javascript saja. Bagi yang pande main blog pasti tau dimana diletakkan menu ini hehee.

Kodenya :
Silahkan ganti nama menu dan link menunya sob =)<ul id="MenuBundar">
<li class="home"><a href="/"><b>Back To Home</b></a></li>
<li class="chat"><a href="http://loker-blogger.blogspot.com/2013/06/ngobrol-sesama-blogger-indonesia.html"><b>Chattingan Dengan Sobat Blogger</b></a></li>
<li class="email"><a href="http://facebook.com/iboy.alfredo"><b>Kirim E-mail Ke saya</b></a></li>
<li class="shop"><a href="http://loker-blogger.blogspot.com/search/label/Download"><b>Download Template</b></a></li>
<li class="delivery"><a href="http://loker-blogger.blogspot.com/search/label/Media%20Sosial"><b>Info Media Sosial</b></a></li>
<li class="search"><a href="http://loker-blogger.blogspot.com/search/label/Software"><b>Software</b></a></li>
<li class="address"><a href="http://loker-blogger.blogspot.com/search/label/Info%20Umum"><b>Info Umum </b></a></li>
<li class="upload"><a href="/"><b>Contac Us</b></a></li>
</ul>
<style type='text/css'>
#MenuBundar {
padding: 0;
margin: 0 auto;
list-style: none;
position: relative;
width: 300px;
height: 300px;
background: transparent url(http://2.bp.blogspot.com/_XQm2Bew_4mE/TI4aX0nuNvI/AAAAAAAADAo/rnGUq9ndWl0/s1600/background.gif) no-repeat
}
#MenuBundar li {
display: block;
width: 60px;
height: 60px;
position: absolute
}
#MenuBundar li.home {
left: 120px;
top: 4px;
background: url(http://3.bp.blogspot.com/_XQm2Bew_4mE/TI4aRIG2mpI/AAAAAAAADAQ/kQltcdkKUdY/s1600/home.gif) no-repeat center center
}
#MenuBundar li.chat {
left: 200px;
top: 40px;
background: url(http://2.bp.blogspot.com/_XQm2Bew_4mE/TI4aMkfvQ1I/AAAAAAAAC_4/os03y7_CEgQ/s1600/chat.gif) no-repeat center center
}
#MenuBundar li.upload {
left: 35px;
top: 40px;
background: url(http://4.bp.blogspot.com/_XQm2Bew_4mE/TI4aUF6H0rI/AAAAAAAADAg/l2_3lkiWEJs/s1600/photo.gif) no-repeat center center
}
#MenuBundar li.email {
left: 230px;
top: 115px;
background: url(http://2.bp.blogspot.com/_XQm2Bew_4mE/TI4aQCDZCHI/AAAAAAAADAI/VB8VTBwSOAE/s1600/email.gif) no-repeat center center
}
#MenuBundar li.address {
left: 5px;
top: 115px;
background: url(http://1.bp.blogspot.com/_XQm2Bew_4mE/TI4aK0QBwBI/AAAAAAAAC_w/ywlaM-QjIWY/s1600/address.gif) no-repeat center center
}
#MenuBundar li.shop {
left: 200px;
top: 190px;
background: url(http://4.bp.blogspot.com/_XQm2Bew_4mE/TI4aSEof_xI/AAAAAAAADAY/ZUC07XqqgGU/s1600/shop.gif) no-repeat center center
}
#MenuBundar li.search {
left: 35px;
top: 190px;
background: url(http://3.bp.blogspot.com/_XQm2Bew_4mE/TI4bO1ojRjI/AAAAAAAADAw/CwAHWSSDlMg/s1600/search.gif) no-repeat center center
}
#MenuBundar li.delivery {
left: 120px;
top: 225px;
background: url(http://4.bp.blogspot.com/_XQm2Bew_4mE/TI4aOh-t95I/AAAAAAAADAA/ivyeOyveJ3w/s1600/delivery.gif) no-repeat center center
}
#MenuBundar li a b {
display: none
}
#MenuBundar li a {
display: block;
width: 60px;
height: 60px;
text-align: center
}
#MenuBundar li a:hover {
background: url(http://2.bp.blogspot.com/_XQm2Bew_4mE/TI4b0tLXGRI/AAAAAAAADA4/0UcEw7f4gYc/s320/circle.gif);
text-decoration: none;
font-family: georgia, serif
}
#MenuBundar li a:hover b {
position: absolute;
display: block;
width: 100px;
height: 100px;
font-size: 14px;
color: #63352c;
background: #FFF
}
#MenuBundar li a:hover b span {
display: block;
font-size: 12px;
color: #888;
font-weight: normal;
margin-top: 15px
}
#MenuBundar li.home a:hover b {
left: -22px;
top: 100px
}
#MenuBundar li.chat a:hover b {
left: -102px;
top: 64px
}
#MenuBundar li.upload a:hover b {
left: 63px;
top: 64px
}
#MenuBundar li.email a:hover b {
left: -132px;
top: -11px
}
#MenuBundar li.address a:hover b {
left: 93px;
top: -11px
}
#MenuBundar li.shop a:hover b {
left: -102px;
top: -87px
}
#MenuBundar li.search a:hover b {
left: 63px;
top: -87px
}
#MenuBundar li.delivery a:hover b {
left: -22px;
top: -121px
}
</style>
<center><small><a href="http://loker-blogger.blogspot.com/2013/06/cara-membuat-menu-berbentuk-lingkaran.html" target="_blank">[ = Get Widget = ]</a></small></center>







